Design Your Wall
E-commerce Favoriting Feature
Overview
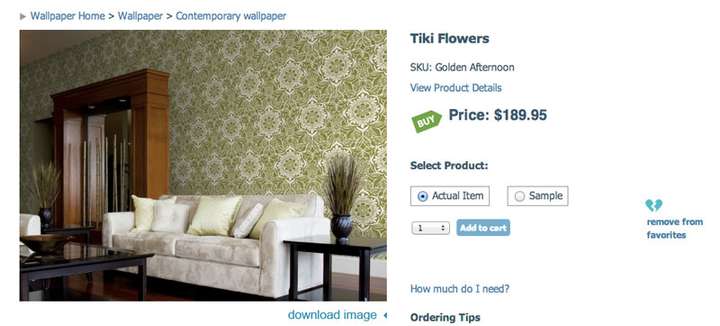
Designyourwall.com is one of the largest wallpaper e-commerce sites in the world as well as the place that interior designers in the film and hospitality industry turn to for custom wallcoverings.
Problem / Opportunity
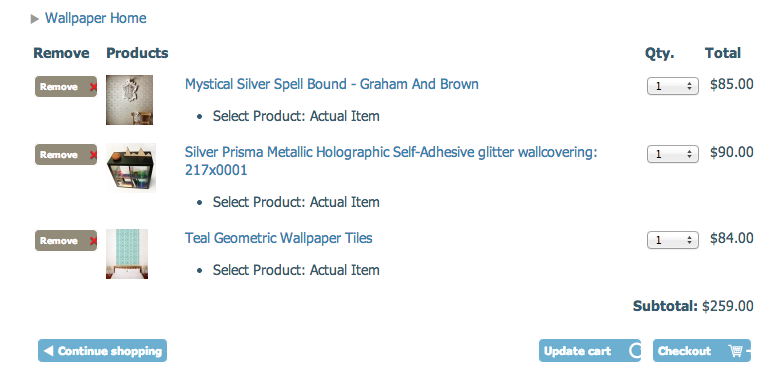
Customer Service indicated that customers visiting the website frequently were frustrated that they had no formal method of saving products they were interested in for later. Their workaround was to use the shopping cart. This was far from ideal since it required them to delete items from their cart once they decided to make a purchase. Items that they would like to purchase at a later date would be gone and needed to be re-added to the cart. This feedback was reinforced by examining analytics and cart data.

Goals
Customer
Make the product discovery and decision making process easier and more enjoyable by saving time and energy.
Business
Provide a way to save products that customers were interested in without necessarily needing to purchase them at that time thus boosting current and future sales and gain significant data on consumer interests and trends.
Encourage people to create an account on the site which enables more efficient customer and order tracking as well as email communication with potential customers who have not purchased yet.

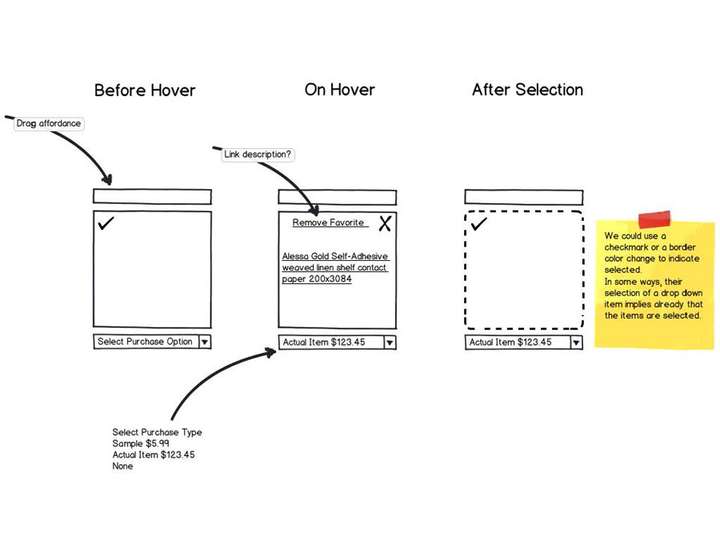
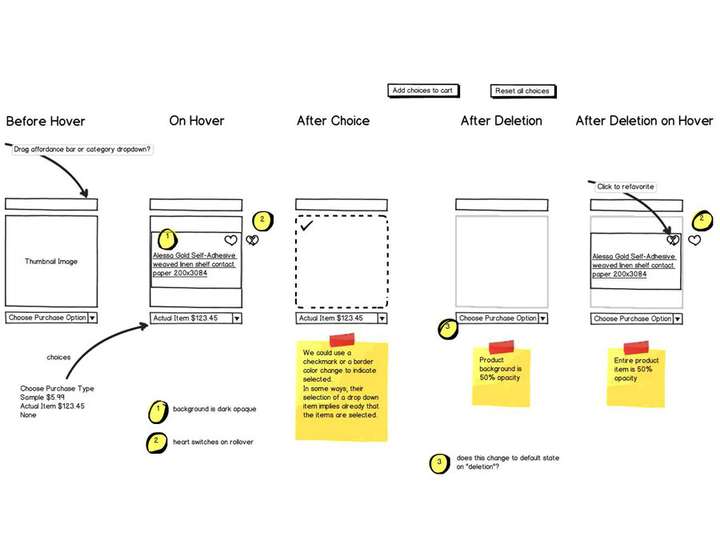
Process
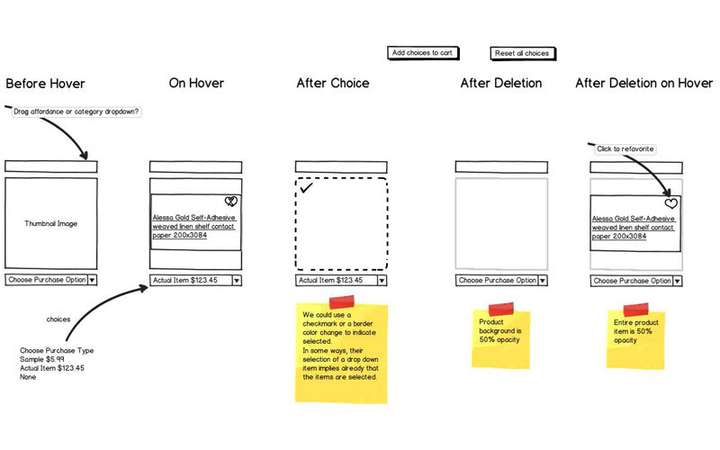
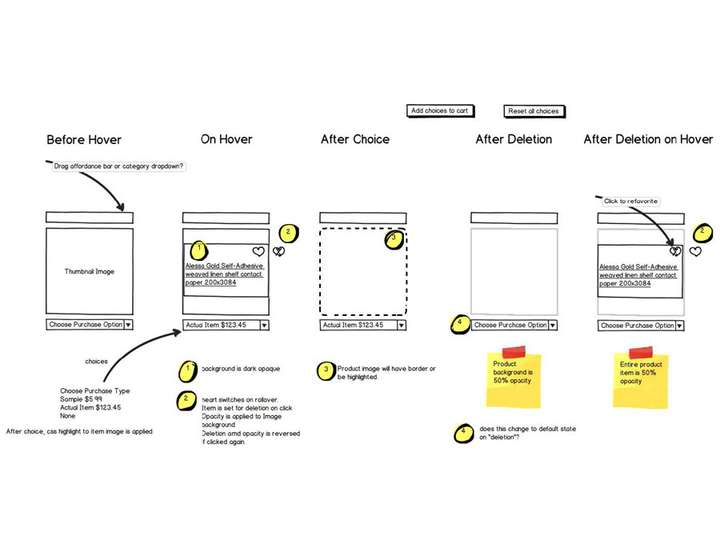
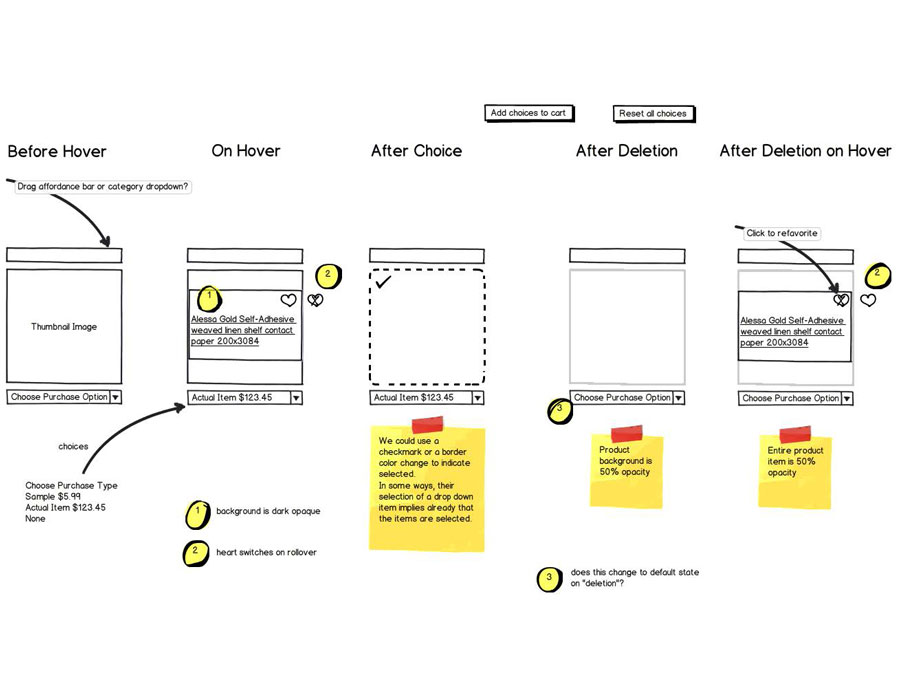
Various methods to implement this functionality were discussed and wire framed before final implementation. Since this a fairly typical feature, other e-commerce sites were referenced and some design patterns applied from them to this site. Implementation took approximately 4 weeks of work (part-time) from start to finish.

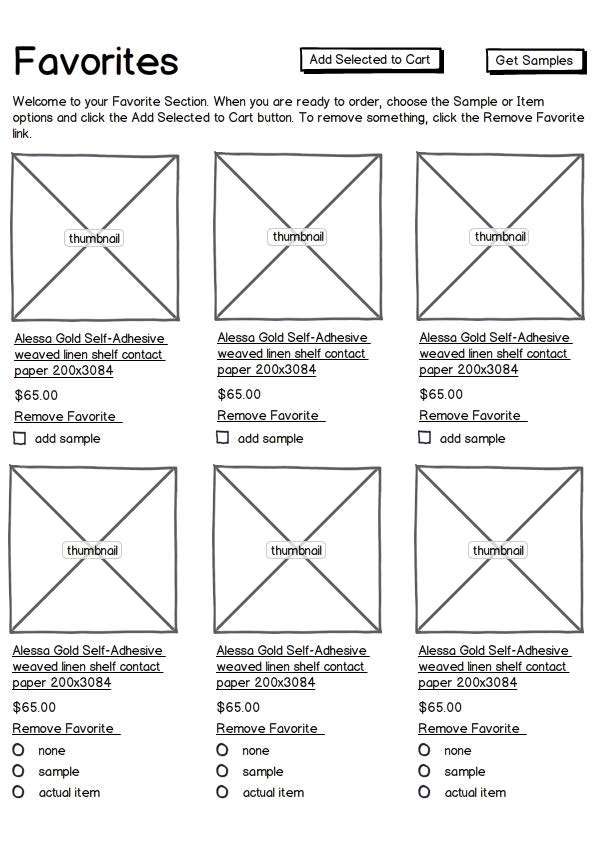
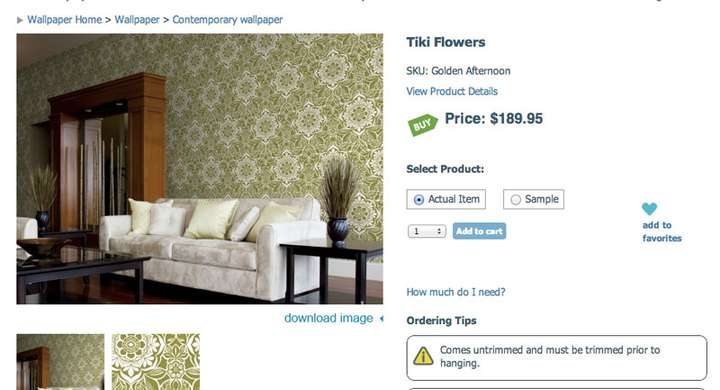
Solution
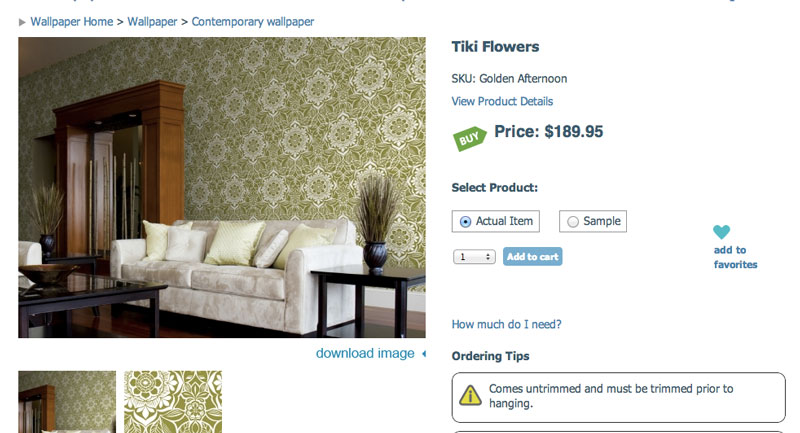
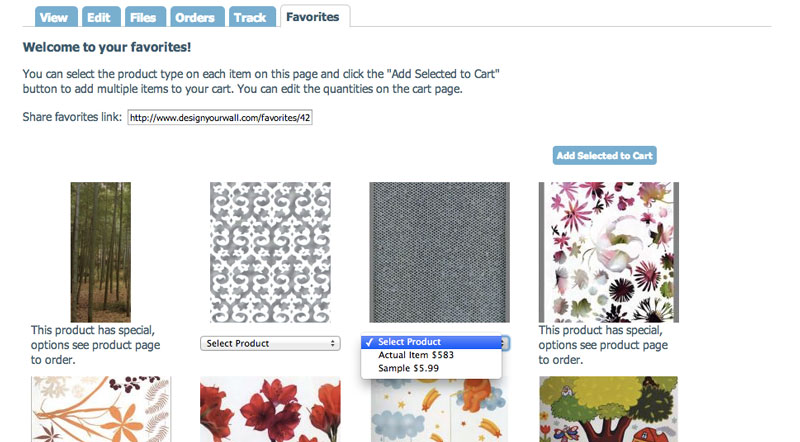
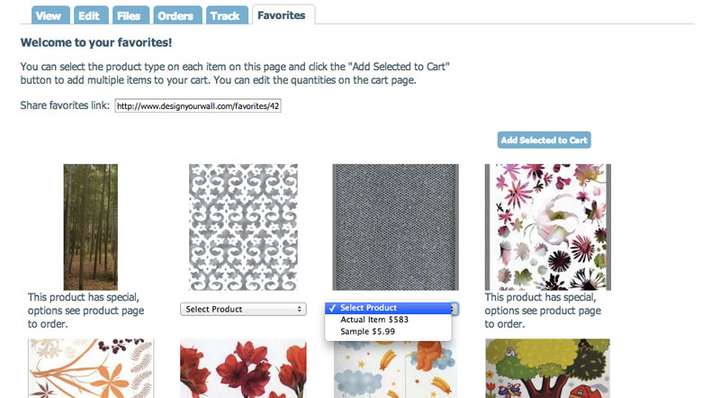
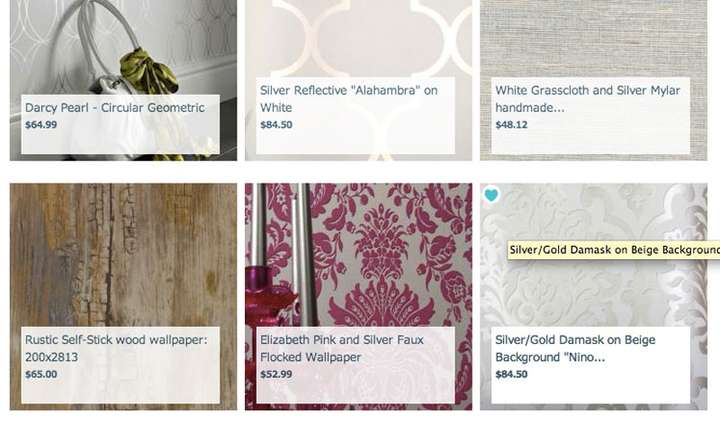
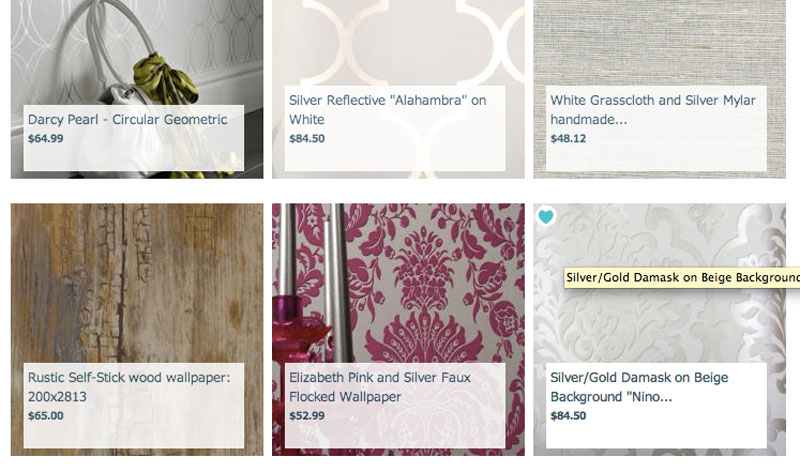
An in-context ability to favorite and manage items was included in the Product thumbnails, the Customer Account area and a foldout Sidebar area.

Results
User registration increased and the Favorites feature was utilized by many registered users leading to increased sales.