Stratalist
Mobile Interaction Usability and Design
Overview
Stratalist is a web app which currently in MVP (Minimum Viable Product) mode that enables people to not only create classic To Do lists, but allows them to collaborate with each other, share lists anonymously, and base new lists off of friends ‘s lists or expert lists.
Problems
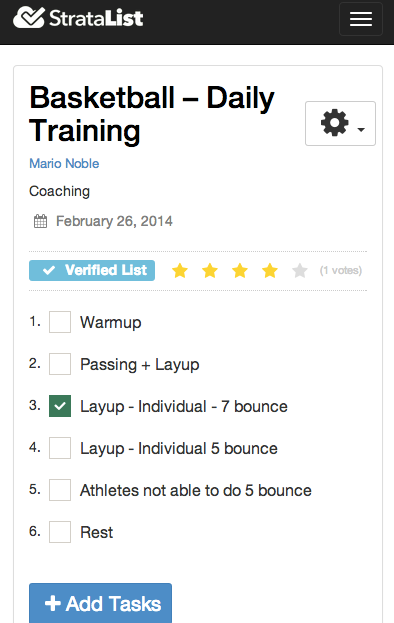
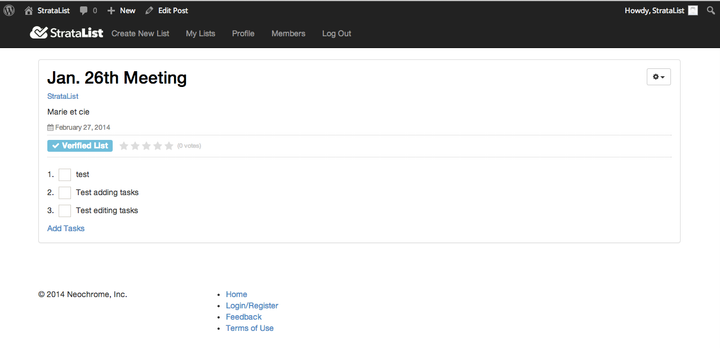
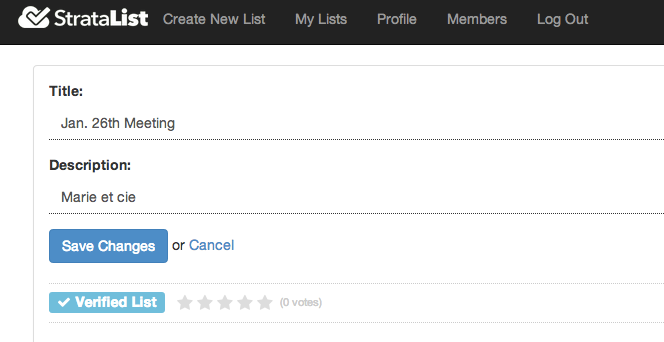
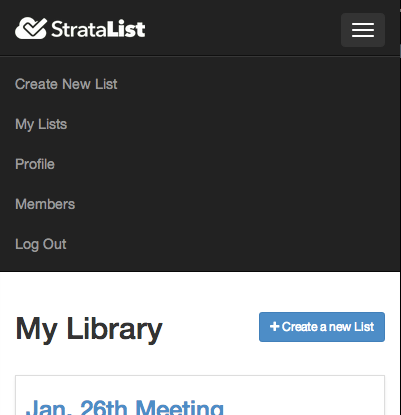
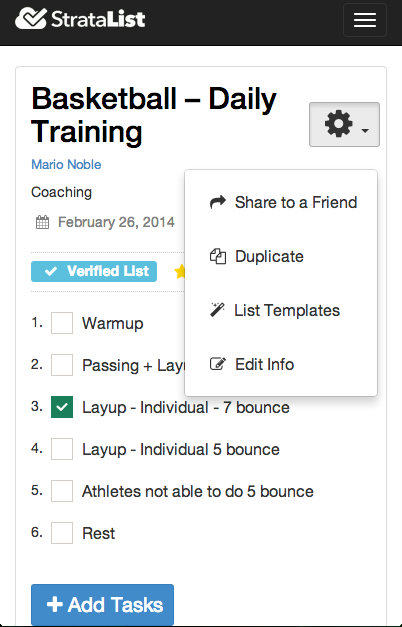
Although the MVP web app was based on Twitter Bootstrap’s framework and was somewhat Responsive, there were still many “Fat Finger” problems for small devices in terms of usability and visual consistency.
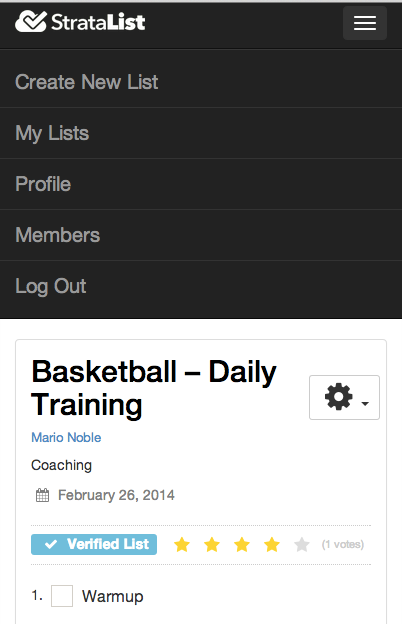
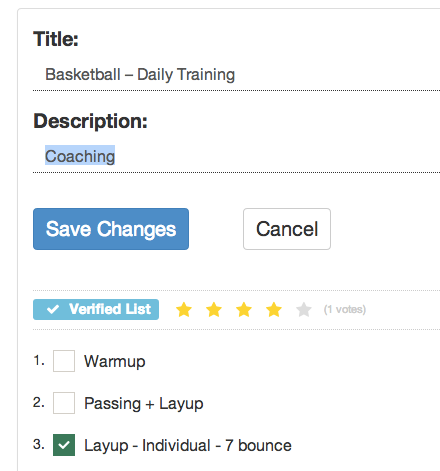
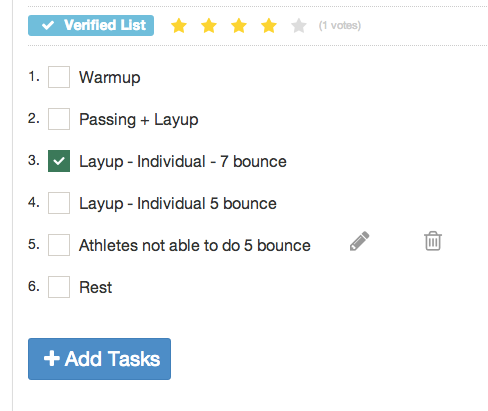
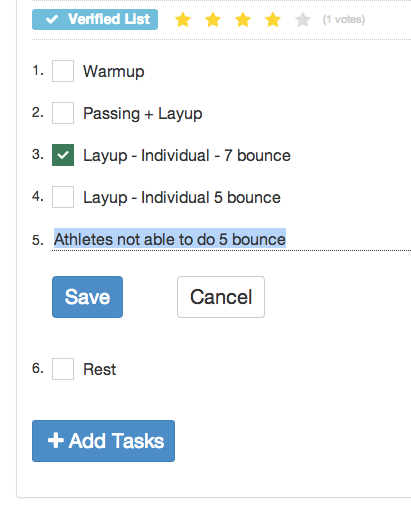
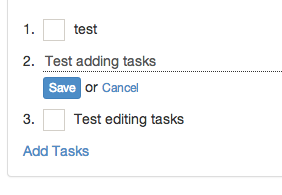
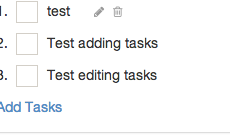
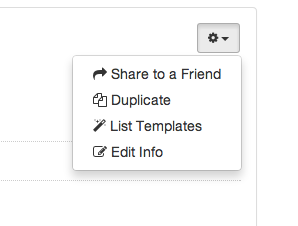
In addition, although people on desktops or larger devices were able to edit individual items, people on small devices could not, because the interface was hover dependent.

Goals
Customer
Make things easy to use on all device form factors and create a more accessible and enjoyable experience.
Business
Increase list usage and overall collaboration and participation, particularly over smartphones.

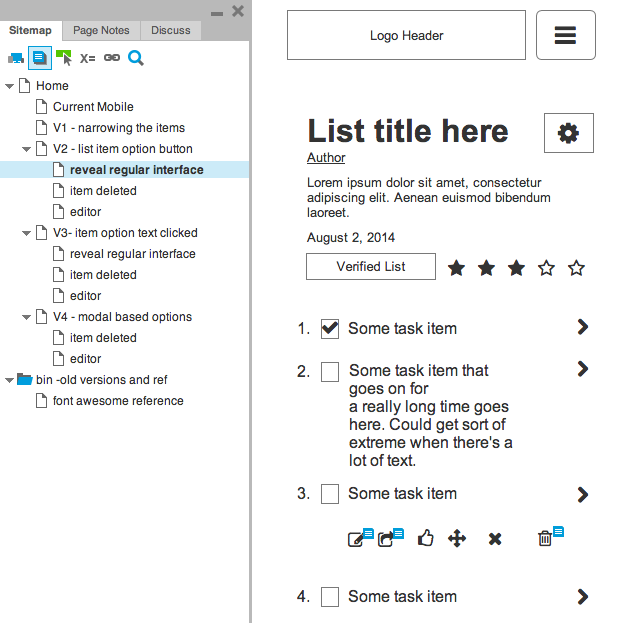
Process
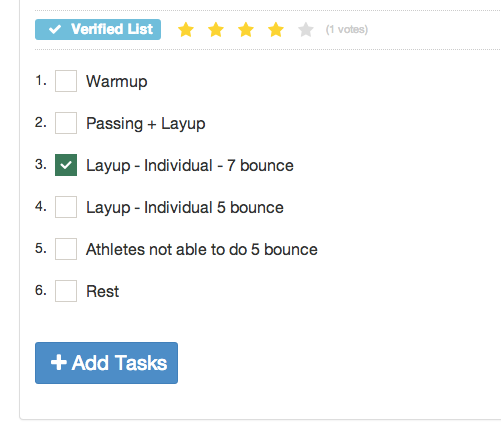
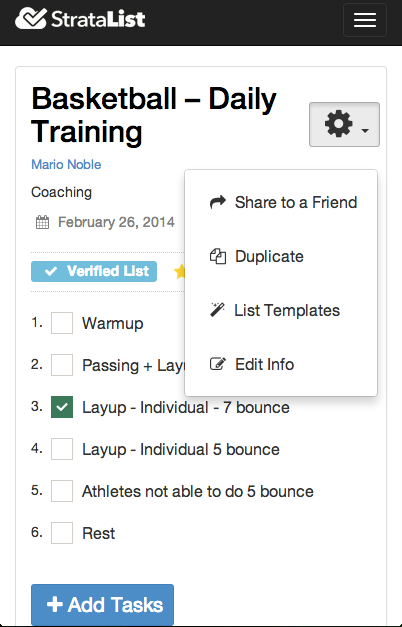
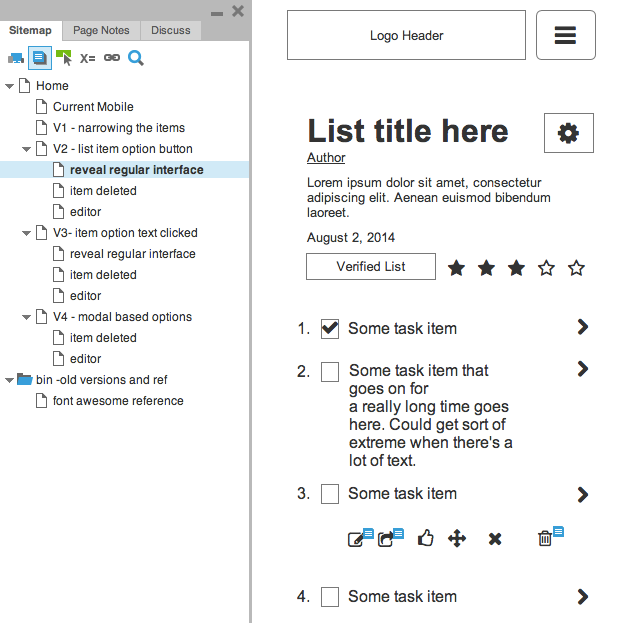
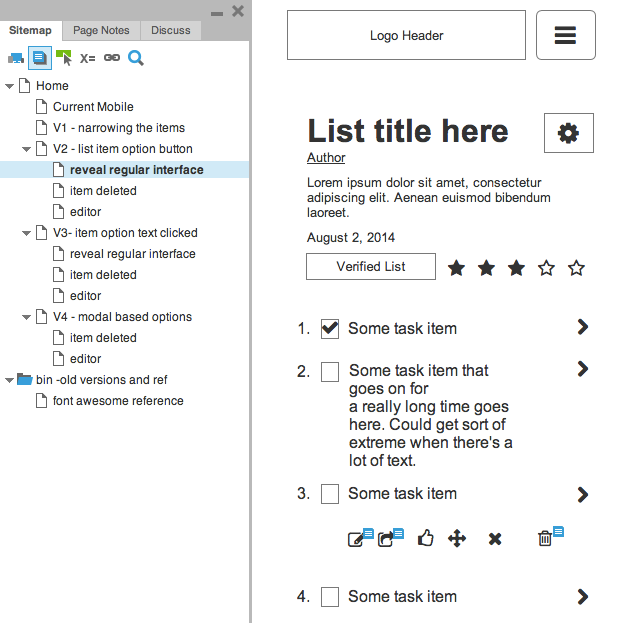
I did a heuristic evaluation and increased the scale of most interface elements by two to three times their old size.
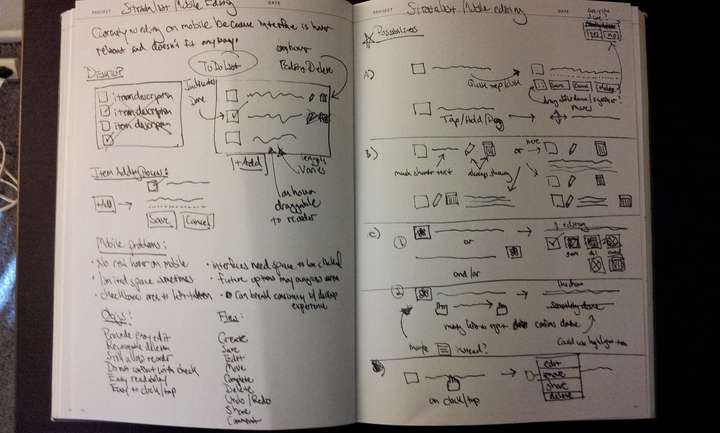
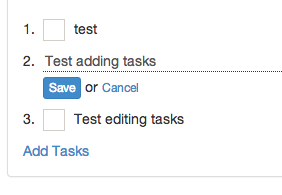
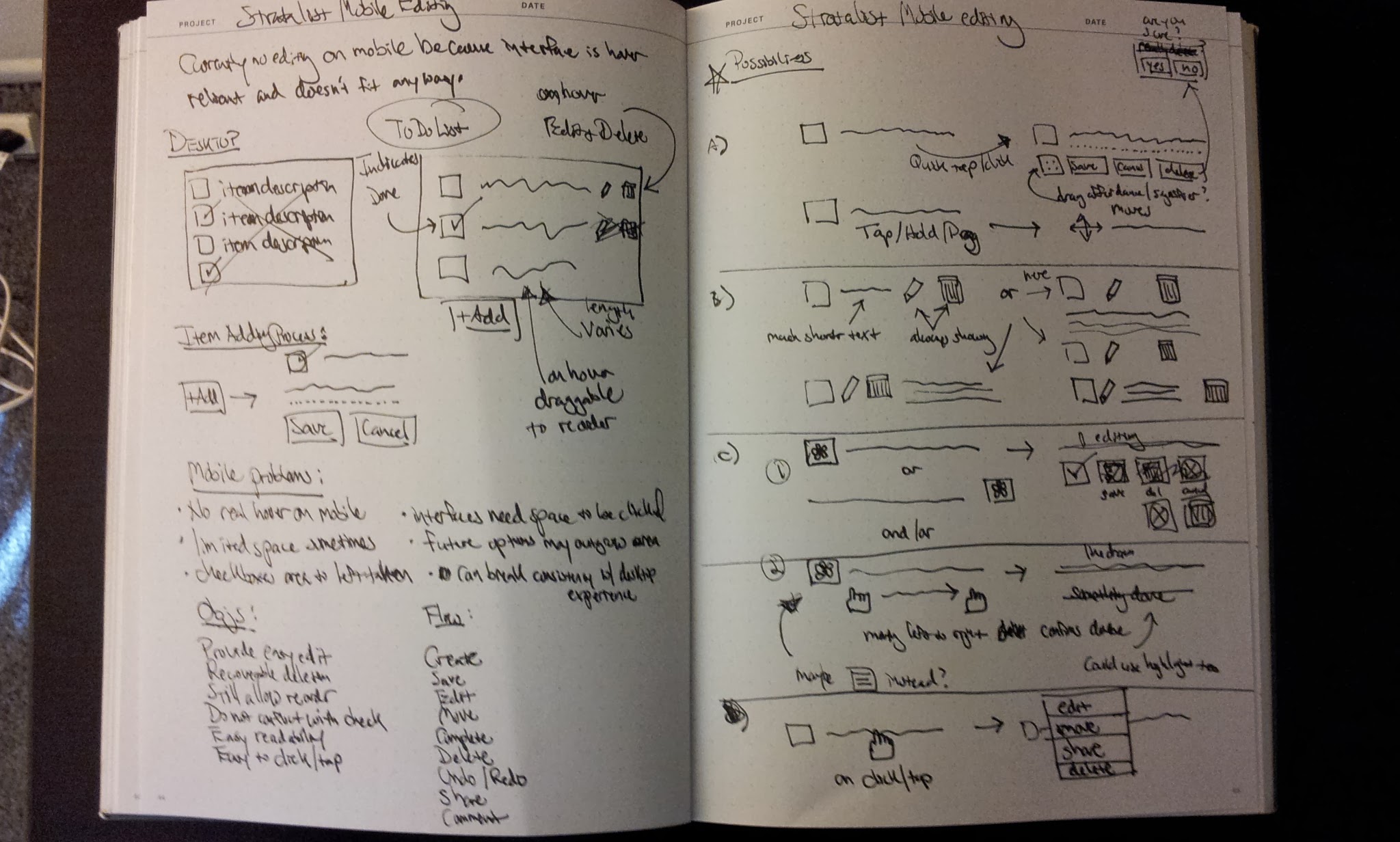
I also mocked up sketches, sticky mobile wireframes and an Adaptive prototype using Axure 7’s new capabilities. This was frankly overboard for this scenario, but I wanted to see how useful the new tool features would be in the future.

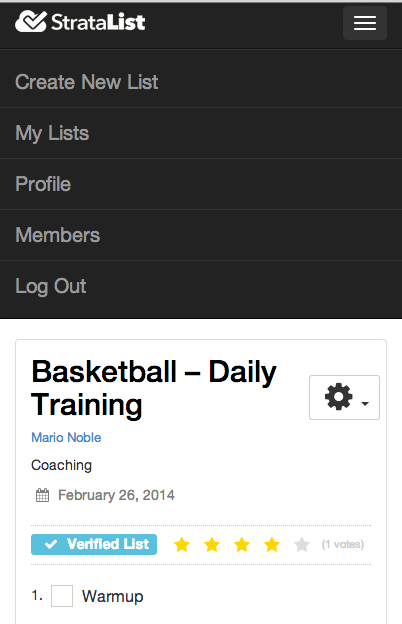
Solution
The project is still under development so while the Fat Finger improvements have been applied, the team is still debating and discussed which option is best for small device editing.

Results
The app appears to be much easier to use but we are waiting on analytics to give us some metrics for comparison.

Personal Contribution
I did the initial sketches, wireframes and html/css implementation for this described feature. Other members of the team were responsible for other aspects of UX, visual design and backend coding.